This is the official Adobe Illustrator project file format and is the best file for bringing into programs like After Effects. As for the writing of this article, you can alternatively use EPS files (Encapsulated Post Script) and vector PDF files.
End Result:
Usually, Adobe Illustrator and After Effects are used together to create powerful and professional quality designs. At times, while creating the artwork, graphic designers need to copy files and paths from Adobe Illustrator to After Effects. - we talk about how to take files from illustrator to after effects. We cover some of the neuances, pitfa. The main type of. Know that tools in Adobe Animate work differently from those in Adobe Illustrator for example and are much better suited for free. Using Illustrator artwork in After Effects Learn how to create and prepare artwork in Illustrator for use in After Effects. Learn how to maximize the quality and flexibility of vector graphics in After Effects.
Adobe Illustrator is a graphic vector editor developed by Adobe. Difference between Photoshop and Illustrator? Illustrator is vector-based. So, unlike Photoshop’s pixel-based format, Illustrator uses mathematical constructs to create vector graphics. A vector graphic will never lose its quality if it’s scaled up or down. So graphic designer uses Illustrator will also give you a better print output since it’s not resolution dependent. Illustrator are typically used to create logos, icons, drawings, typography, and complex illustrations.
Some contemporary design trends are Skeuomorphism, Flat design, and Material design (more details). For this workshop, we work with Flat design.
Adobe After Effects is a digital visual effects, motion graphics, and compositing application developed by Adobe and used in the post-production process of film making and television production. Among other things, After Effects can be used for keying, tracking, compositing and animation. For this workshop series, we work with Motion graphics.
Illustrator to After Effects is a 3 session workshop series that introduces attendees to simple illustrate-animate workflow: from Illustrator – vector graphic – to After Effects – motion graphic. By the end of the series, attendees will have a basic understanding of graphic design, the software, and a cool animated rocket video/GIF (some work/other work).
The 3 workshop sessions ideally will cover the basics of Illustrator and After Effects can do. Generally, the series is for Illustrator and After Effects newbies. Difficulty levels may increase but not drastically so don’t worry if you miss the previous one and want to go to the next one!
If you have questions, you are also more than welcome to pass by the Digital Media Bar, looking for Thanh Nguyen, or email me at tnguyen19@wooster.edu.
Agenda & files of session 1 is available.
Agenda of session 2 is available.
Agenda of session 3 is available.
Adobe Suite CC is available on the lab computers in Ebert 109 – Visual Resources Lab and Andrews Library Digital Studio.
Some Illustrator examples
ILLUSTRATOR to AFTER EFFECTS session #1: FLAT DESIGN
Attendees will create vector drawing of a rocket that will be used for animation using introductory tools.
Files: x
- Introduction to Vector graphics
- Vector graphics & common uses
- Difference between AI, PS, and AE
- AI User Interface
- Flat Design – creating this from squares and circles
- Document setup
- Select & Direct Select tools
- Shape & Pen tools
- Color guide & Color scheme
- Pathfinder
- Introduction to Vector graphics
Beginner tutorials:
- Learn to set up a new Illustrator file: x
- Learn to use pen, pencil, and flare tool: x
- Learn to work with shape tools: x
ILLUSTRATOR to AFTER EFFECTS session #2: ILLUSTRATION to ANIMATION
Attendees will continue the rocket vectors & arrange them into animation components that then will be imported to After Effects
Files:x
- Continue with Flat Design and Illustrator
- Quick revision
- Shape & Pen tool
- Rotate tool & Mirror tool
- Transform again tool
- Motion Graphics & Animating components
- Introduction to motion graphics
- Animation components
- Export components (assets) in Illustrator
- Continue with Flat Design and Illustrator
Tutorials & Resources:
- Add depth and texture in Illustrator (not flat design): x
- Adobe Color wheel: x
- A simple Typography tutorials: x
- Introduction to Motion Graphics in After Effects: x
ILLUSTRATOR to AFTER EFFECTS session #3: MOTION GRAPHICS
Attendees will animate the imported illustration using After Effects
Files for workshop:x

FINAL RESULT:x
- Introduction to Motion Graphics
- Quick Revision: import .ai file to After Effects
- Motion graphics
- After Effects UI
- Animate the rocket
- Create new composition
- Timeline & Transform
- Export project files to .mov an .mp4
Tutorials & Resources:
- Helpful graphic design channel: The Simple Designer
- Slick object transitions tutorial: x
- Inspiration Character animation workflow: x
Cover image via
Designing your own motion graphic assets makes your animation unique. Here’s how to easily create After Effects assets in Adobe Illustrator.
We’ll start by creating everything in AdobeIllustrator and then moving it all into AfterEffects. The beauty of creating in Illustrator is that the elements are vector based, so we can scale them as needed once we bring them into AfterEffects. The most important thing to keep in mind here is that we will be working in layers. It’s very easy to go straight to creating once you open Illustrator — and that will put everything on a single layer.
Drawing the Asset in Illustrator
Adobe Illustrator After Effects Free
The reason we are creating different elements on separate layers is because each layer, when imported into AfterEffects, will become its own layer in the composition and can be animated individually. If all of the elements were made on one layer in Illustrator, they will all merge together in AfterEffects, essentially being no different than a still image.
First, create a new document (File -> New). You’ll want to set the resolution to the same size that your AfterEffects comp will be. For this example, I’ll go with 1920×1080. Be sure your color mode is set to RGB.
Now we can begin creating. I will be creating a set of animation icons and want my final animation to take place on a bubble, so I’ll create that first in the bottom (currently the only) layer. Notice that I’ve named the layer — whatever you name the layer in Illustrator is what the layer will be named in AfterEffects.
It’s very important to keep things organized as you create; you don’t want to get forced into a distracting game of Where’s Waldo with your layers.
I’ve created a new layer for the person icon I drew at the bottom (aptly named “GuyAtBottom”). This will allow me to animate the “Bubble-BG” and “GuyAtBottom” layers independently when I bring this into AfterEffects.
For the next icon, I have a chat bubble with four circles in it. I want the chat bubble itself to animate on the screen. Then, after the chat bubble is completely on the screen, I want the little circles inside it to animate on one at a time. In this situation, I need to put the bubble and each circle within it on their own layers.

We’ve only got two little icons and a simple circle background, but we’re already at seven layers. This is why it’s important to label as you go and not come back to do that afterwards. Not labeling your layers properly is why we can’t have nice things.
For the third icon, I have four buildings that I want to animate individually as if they’re growing out of the ground. But while I was creating them, I got too excited and forgot to put them on their own layers.
Easily fixable — just create a new layer for each building so you can separate them. Then select the second building only (the first building will stay on our current layer).
Now, hit cmd-x (Mac) or ctrl-x (PC) to cut the building. Select the new layer you created for the second building. With that layer selected, hit cmd-shift-v (Mac) or ctrl-shift-v (PC).
This does what’s called a ‘paste in place,’ which pastes whatever you’ve cut or copied in the exact same place that you cut or copied it from. However, since we had the new layer selected, the building was pasted onto the new layer instead. Now we can separate the other buildings as well.

I’ve now separated the towers. I also went ahead and created a few extra icons that I want to animate in AfterEffects using the same technique. Time to bring this into AfterEffects. To save your project, simply hit cmd+S on a Mac or ctrl+S on a PC.
Importing the Asset Into After Effects
Once you have AfterEffects and your project open, go to File -> Import -> Files.
When the dialog box pops up, select your Illustratorprojectfile. At the bottom of the dialog box, be sure you tell it to import as “Composition – Retain Layer Sizes.” This tells AfterEffects that you want to work with your layers and to keep the bounding box at the edges of the layer and not at the edges of the entire comp. If you imported it as footage, it would merge all of your layers together.
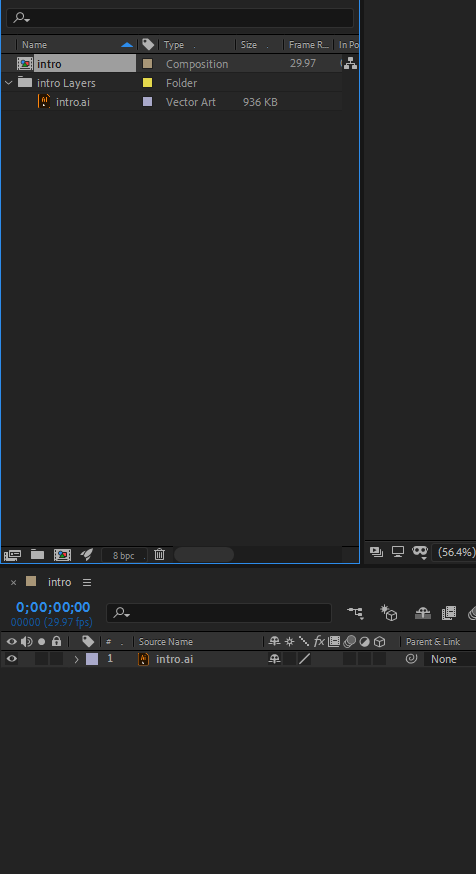
Now that the Illustratorproject is successfully imported into AfterEffects, you can see that a comp has been created for us. When you open that comp, you can see that all of your layers are there from Illustrator. Also, the individual layers can be found in the project tab and used elsewhere within your animation.

Pro Tip: If you’re working in AfterEffects and notice that the shape of one of your icons (or whatever you’re making) is off, you can go back into Illustrator, fix the shape, and save the project like normal. When you alt-tab back to AfterEffects, the change will take effect without messing up your animation. Just be sure that you don’t MOVE the asset in illustrator; this could throw your animation off.
Since I made each asset on its own layer, I can change the color of each. added a slight drop shadow to the circle, and animated each layer as I saw fit.
Next time you have a motion graphic you need to get done quickly, use this technique to see exactly what it’s going to look like on the final frame. You can show the client a near-final looking still frame without losing valuable animating time.
If they decide to change one of the icons (or whatever you’re making), you can replace the content in that layer in Illustrator and all of the animation keyframes and attributes you’ve applied to the layer in AfterEffects will still be there, but with the new icon!
Using Adobe Illustrator With After Effects
Want to learn more about animating in After Effects? Check out our 15 After Effects Tutorials Every Motion Designer Needs to Watch post here on PremiumBeat.

